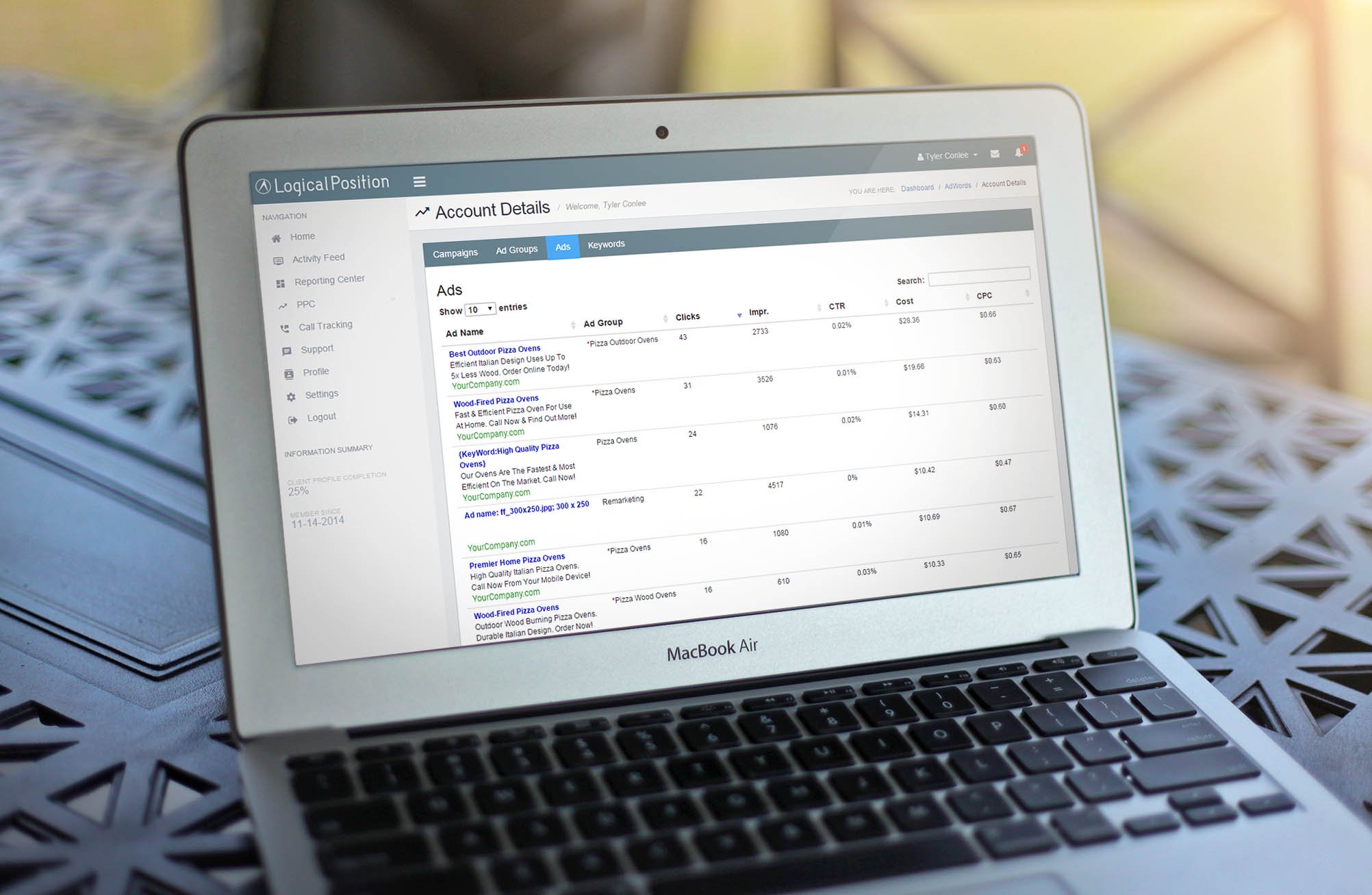
This year we rolled out a brand new, custom-designed client dashboard. The reporting tool has made life way easier for our client services department and especially our clients, who now have access to all of their account information on demand.
Transparency is our number 1 priority. So we thought it was time to introduce you to the guy who made it all possible — our development manager, Tyler Conlee! He helps with tracking code installation / troubleshooting and back-end website development, and he built our new dashboard from the ground up. I sat down with him this week for a brief interview.
LP: How and when did you decide to become a web developer?
TC: During my freshman year in high school, about ten years ago, I took some web design classes. I thought it was pretty cool, but then I didn’t touch it for about seven years. When I graduated from high school, I did a number of things, including working as a freelance video game developer. But I didn’t see that as a long-term career, and I remembered that I had really enjoyed web development.
I applied for a few web development jobs, but I was young and didn’t have much knowledge about development at the time. Finally, I got a job in the LP sales department. As the company quickly grew, I bounced around to a variety of departments, including paid search, until I finally landed in the creative services department. There, I designed our old iPhone app, which was a great learning experience that got me thinking more code-oriented instead of just overall design.
I was then able to build client websites, which I did for a while. And then, last April, we saw a need a for a client interface and began putting together the dashboard.
LP: Can you walk me through a website build?
TC: A typical website build starts with a discovery call. We try to get an in-depth sense of the functionality the client is looking for and what type of end goal they are looking for the user to accomplish (filling out the contact form, purchasing, calling, etc).
We use this discovery call info to shape what the design looks like and then we put together a mockup to bring to the client. This is their chance to give input and make change requests. Once they approve the mockup, we work to flesh out each individual page design, and then we run it by the client again for approval. When this final part of the process is complete, the site is pushed live and can be accessed online.
LP: Can you tell me a little bit about the design, construction, and revision process behind the LP client dashboard?
TC: I went into it knowing that it was a little out of my league, but tried to just learn as I went. I spent a lot of time researching the methodology of large-scale web architecture and optimization, AdWords reporting, and all other back-end and front-end processing before I put together a plan. Then I just got to work building a prototype.
In November, we launched the client-facing dashboard, and it’s had great reviews from our clients. At that point, I began putting together the Account Manager side of the Dashboard, so that the Account Managers can actually see the same layout and information that the client has access to on their end.
The final stage has been the revision process. Since February, which is when we launched the Account Manager portal, I’ve been going through and re-writing everything so that I can expand on what’s already there to make minor improvements. The main goal is to have a more refined product overall so that we can use new features, develop more in-depth reporting, and just generally have a better system. Hopefully, the revised Dashboard will launch in another six to eight weeks.
A sneak-peek at the redesigned Logical Position Client Dashboard.
LP: What are some of the most common questions you get asked about tracking code installation?
TC: The most common one I come across are just whether or not the code is installed correctly. We do a lot of problem-solving to help clients get around installation error codes and incompatibilities to make sure that the tracking snippet can function properly and fix it if it isn’t working. It’s challenging to be able to look at any given site and understand how all the pieces are functioning. I use this analogy: installing code on an existing site is like being given a part for a car and trying to go install it blindly — sometimes the developer may not know how to work on the car, while other times the part just doesn’t fit.
LP: What advice would you give someone looking to build their first website?
TC: The best advice I can give would be to know what types of leads you are looking to get from your website and to have a clear and concise method for receiving them. Another really important aspect is to take pride in your website. I feel like a lot of business owners don’t put enough thought and time into their website, even though this is sometimes the only interaction a client may have with their business. Having a great online representation can really make all the difference.
LP: Is there an online website template you recommend?
TC: As far as a DIY platform goes, I’ve had a lot of good experiences with Squarespace. A lot of our clients use it, and it’s a very good platform for easily managing content.
If someone is familiar with code, there are a lot of good options, but keep in mind that you want something that is responsive, looks good, and performs well. The advantage of having a site built from code is the customization aspect. You have complete control over it and you can do anything you want — there are no limitations. The majority of DIY website builders are very limiting in terms of customization, which is just to make the platform easier to work with.
LP: What’s your favorite part of your job?
TC: My favorite part of my job is coming up with inventive solutions to solve problems. In my opinion, that’s what makes for a good developer. Whether it’s trying to figure out what’s causing a bug in a project I’m working on, or why a client’s website isn’t working as well as they’d like, coming up with the solutions to these problems allows for some creative critical thinking. Sharing an office with good friends and having free coffee and breakfast doesn’t hurt either. I’m lucky enough to come into an office each day where I enjoy being around all of my coworkers!

Logical Position, an Inc. 500 digital agency supporting 5,000+ clients across North America. LP is the proud recipient of Google’s Lead Generation Premier Partner of the Year and Microsoft's Global Channel Partner of the Year 2024! The award-winning agency offers full-service PPC management, SEO, Paid Social, Amazon and Creative Services for businesses large and small. As a Google Premier Partner, Microsoft Elite Partner & Meta Business Partner, LP is in the top 1% of ad spend managed across platforms.